이 포스트에서는 timezone 또는 tzoffset을 활용하여 dayjs 객체를 초기화하는 방법, 그리고 utc_time 문자열과 local_time 문자열로부터 dayjs 객체를 생성하는 방법을 정리한다.
const dayjs = require('dayjs');
const utc = require('dayjs/plugin/utc');
const timezone = require('dayjs/plugin/timezone'); // NOTE: dayjs.tz() 함수를 사용할 때만 필요
dayjs.extend(utc);
dayjs.extend(timezone);
const tz = "Asia/Seoul";
const tzoffset = 540; // 540 minutes (9 hours)
이후 나오는 모든 code snippet에는 위 코드가 생략되어있다.
Initialize (now)
const deviceLocalTime = dayjs();
const tzoffsetLocalTime = dayjs().utcOffset(tzoffset); // NOTE: utcOffset(tzoffset, true) 가 아님에 유의!
const utcTime = dayjs.utc();
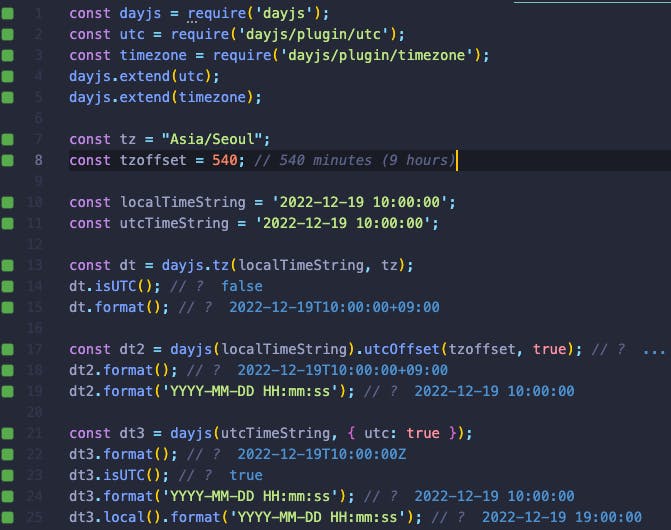
Parsing
utc
const utcTimeString = '2022-12-19 10:00:00';
const dt = dayjs(utcTimeString, { utc: true });
const dt2 = dayjs.utc(utcTimeString); // 둘 다 가능
local
const localTimeString = '2022-12-19 10:00:00';
// timezone을 알고 있는 경우
const dt = dayjs.tz(localTimeString, tz);
// tzoffset을 알고 있는 경우
const dt2 = dayjs(localTimeString).utcOffset(tzoffset, true);
Converting
local -> utc
localDt.utc();
utc -> local
utcDt.local();
Tips
dayjs('...', { utc: true })로 생성된 dayjs 객체는 isUTC()를 찍어보면 true가 나온다. 따라서, 이런 객체는.utc()를 호출하지 않아도 된다.dayjs.utc('...')로 생성해도 같은 객체를 얻는다.
dayjs('...', { utc: false })또는dayjs('...')로 생성된 dayjs 객체는 isUTC()를 찍어보면 false가 나온다. 따라서, 이런 객체는.local()을 호출하지 않아도 된다.utcTimeString에 1시간을 더한 문자열을 만들고 싶을 때, 굳이
utc: true를 넘기지 않아도 원하는 값을 얻을수 있다. (혼란을 줄 수 있기 때문에 권장되진 않는다.)정석적인 방법:
dayjs.utc(utcTimeString).add(1, 'hour').format('YYYY-MM-DD HH:mm:ss')간단한 방법:
dayjs(utcTimeString).add(1, 'hour').format('YYYY-MM-DD HH:mm:ss')