

프론트엔드에서 들고 있는 데이터로 바로 CSV export 하고 싶을 때가 있다. 특히, thin server & fat client 구조일 수록 이런 필요성이 커지는데, 결국에 2차원 배열을 가지고 WebAPI의 File, Blob과 조합한 뒤, anchor tag를 활용한 hack으로 이를 구현할 수 있다.
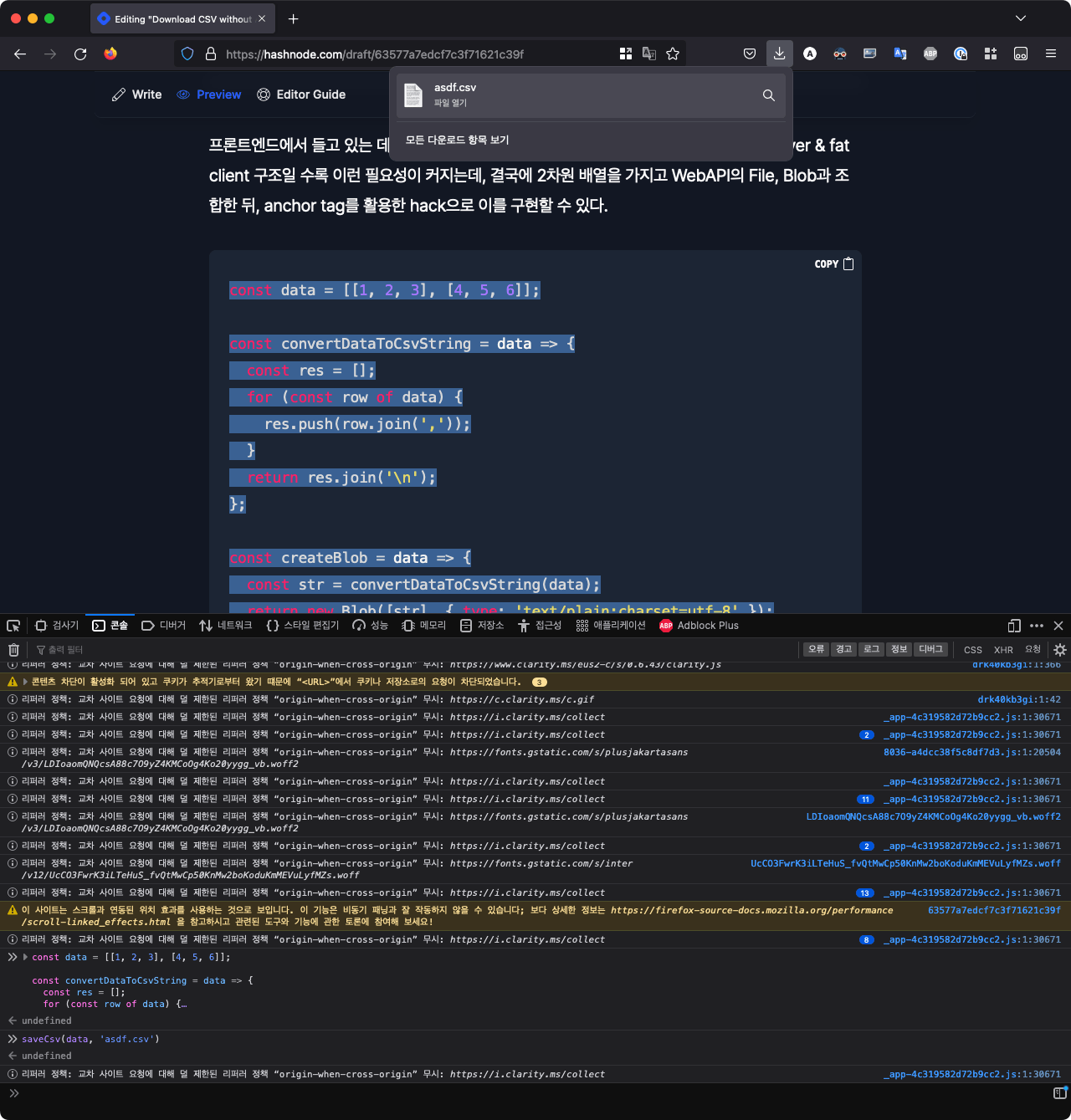
const data = [[1, 2, 3], [4, 5, 6]];
const convertDataToCsvString = data => {
const res = [];
for (const row of data) {
res.push(row.join(','));
}
return res.join('\n');
};
const createBlob = data => {
const str = convertDataToCsvString(data);
return new Blob([str], { type: 'text/plain;charset=utf-8' });
};
const saveCsv = (data, filename) => {
const blob = createBlob(data);
const blobUrl = URL.createObjectURL(blob);
const a = document.createElement('a');
a.style = 'display: none';
a.href = blobUrl;
a.download = filename;
document.body.appendChild(a);
a.click();
URL.revokeObjectURL(blobUrl);
};